ちんあなご先輩(@tomokiamino)です!

ブログで使う画像を編集して、見やすくしたいのですが、
先輩は普段何のアプリを使っているんですか?

アイキャッチ画像も簡単に編集できて便利なんだ。
- アイキャッチ画像を工夫したい人
- 記事の途中で説明用の画像を作りたい人
タップできるもくじ
Macでブログのアイキャッチ画像や説明イラストを編集するなら「Skitch」がおすすめ
私が普段使用している画像編集アプリは「Skitch」です。
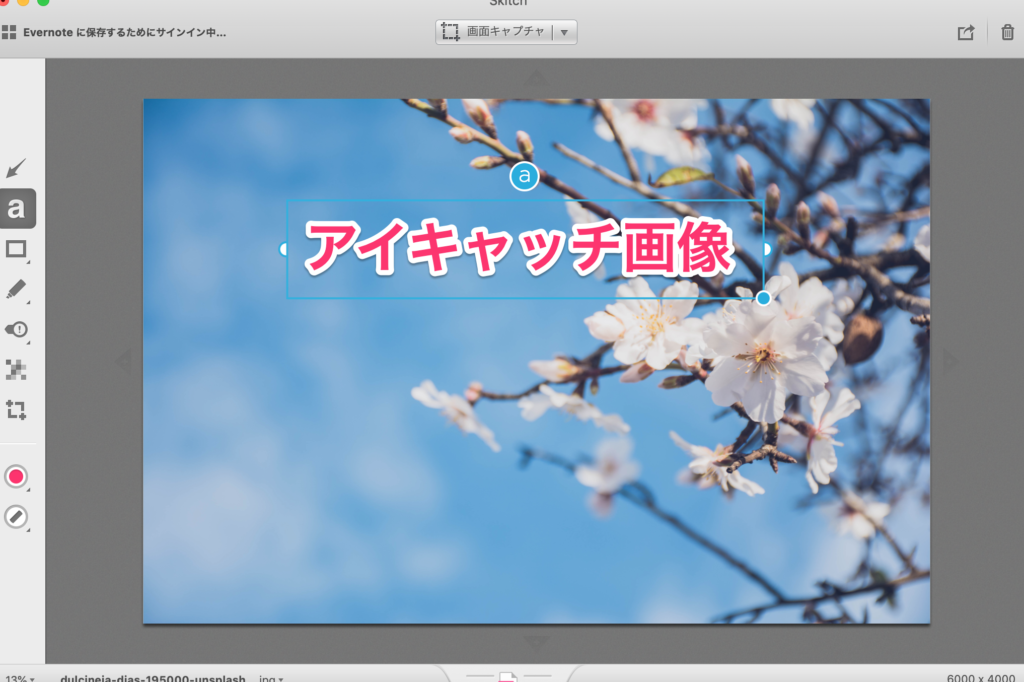
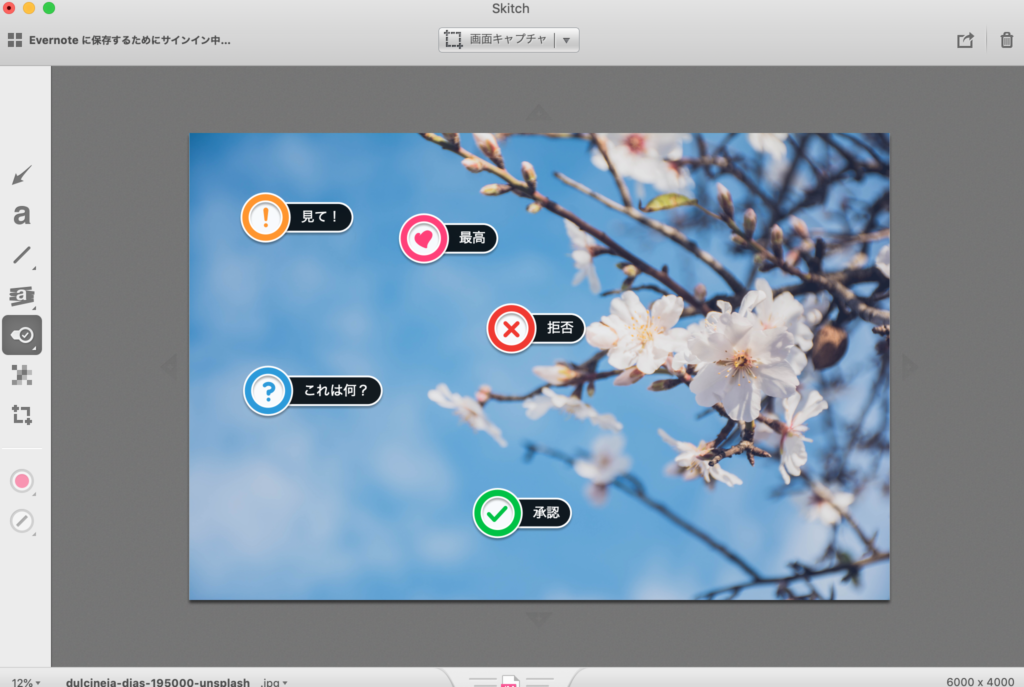
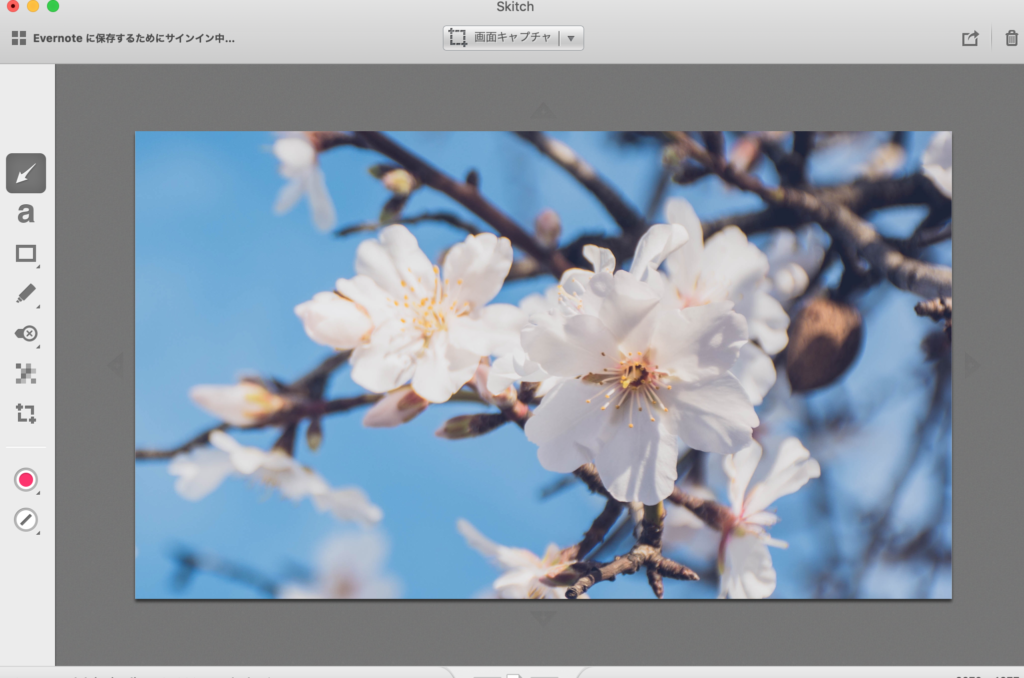
上に貼った画像が、Skitchの基本画面になります。
私はmacを使っているのですが、このアプリはmac限定のアプリとなります。
windowsはサポートが終了してしまったようですね。
具体的にこのアプリでできることは、
- 矢印の挿入
- 文字の挿入
- 丸や四角枠で囲む
- 自由に書き込める
- アテンションマークの挿入
- モザイク加工
- 画像の切り取り
などです。
それでは、それぞれの機能をどのように使うのか説明していきましょう。
Skitchの各機能の使い方 | ブログのアイキャッチ画像を作ってみる
矢印の挿入
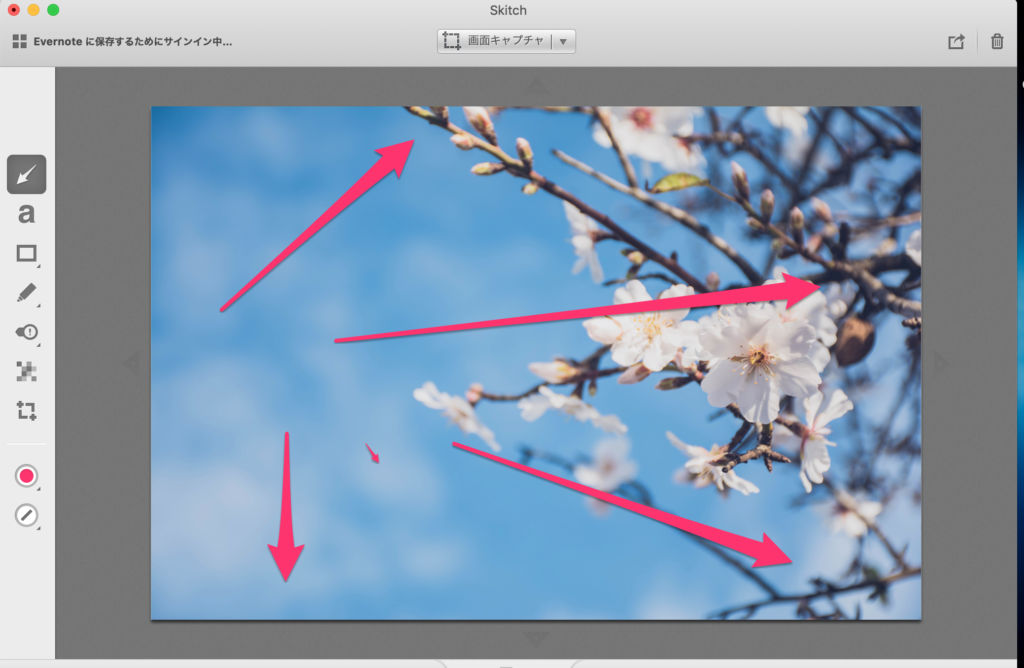
まずは「矢印の挿入」を説明します。
画面の左側の項目を見てください。
1番上に矢印マークがあるので、簡単にわかると思います。
そこを選択して、画像の上でクリックしたままカーソルを動かすと矢印の長さを調節できます。
様々な長さに調節できるので、その時々に合わせた矢印を作成できて便利ですよ。
文字の挿入
次に紹介するのが、もっとも使用するであろう機能「文字の挿入」です。
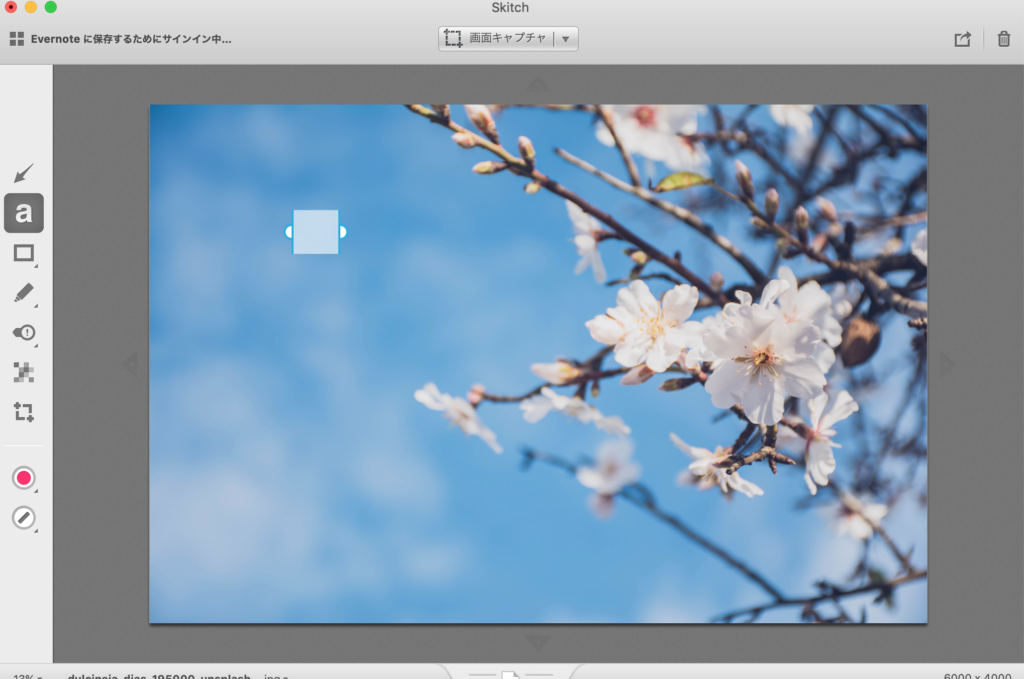
左側の項目の上から2番目「a」と書かれたボタンをクリックします。
その状態で画像の上を1回クリックすると、上のような表示が出ると思います。
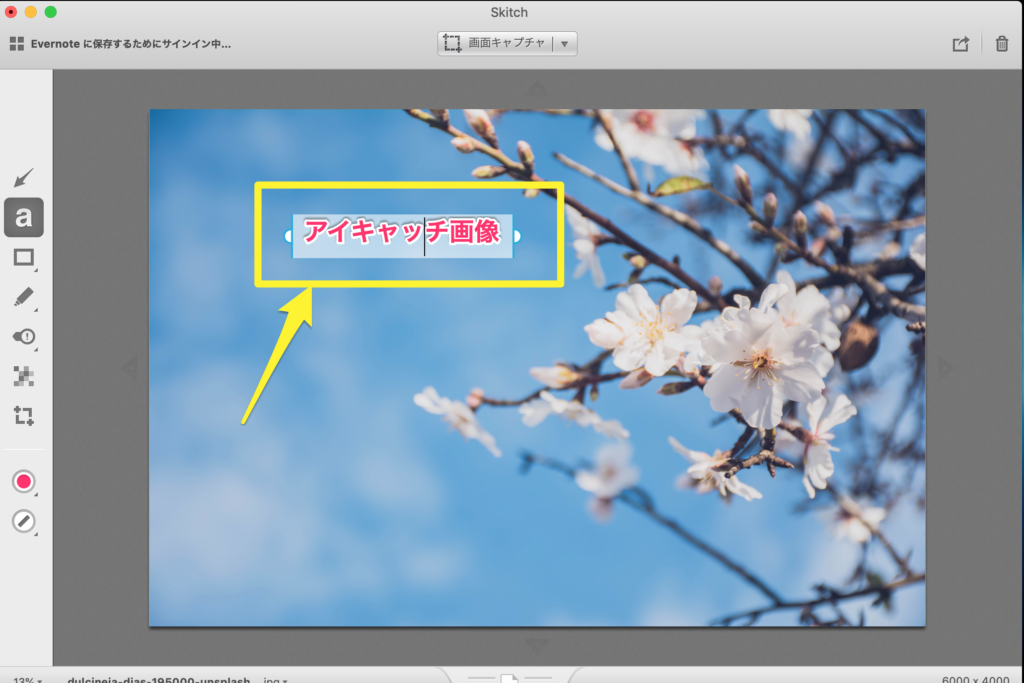
その中にタイピングで文字入力することで、文字の挿入ができるようになるのです。
このように文字を入力することで、黄色の枠で囲った部分のように表示されます。
また、文字の大きさも変えることができます。
文字を囲む枠の右下に、丸があるのがわかるでしょうか?
それをクリックしたまま引き延ばすことで、文字の大きさを変えることができます。
見やすいサイズにすることで読者の気を引くことができるようになるでしょう。
丸や四角枠で囲む
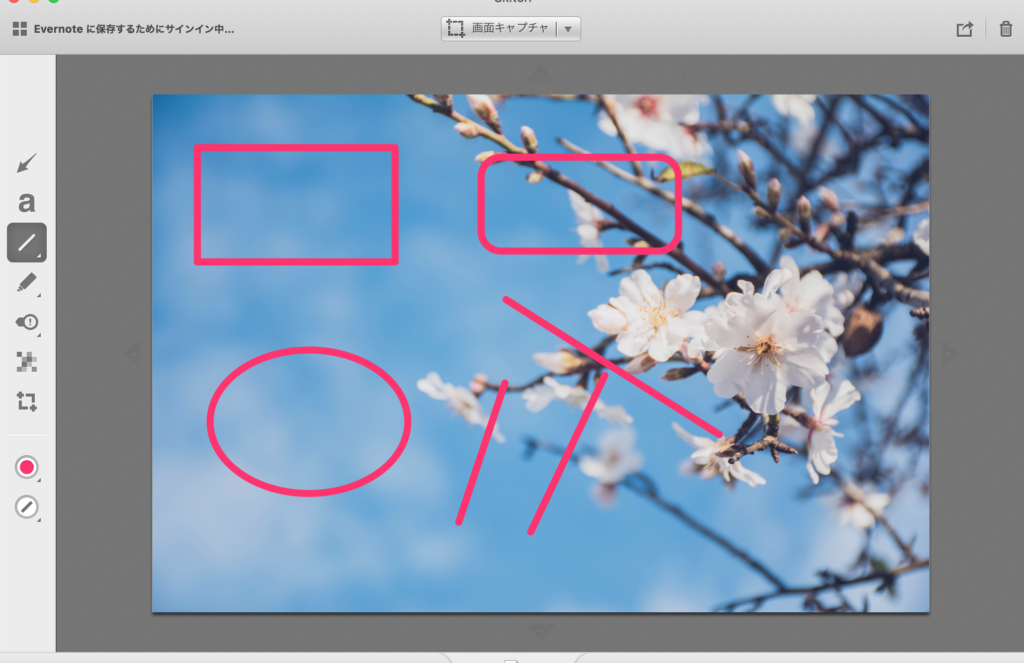
続いては「丸や四角枠で囲む」方法です。
上から3つ目のボタンをクリックすると、4種類の図形から選択することができるようになります。
4種類の図形は、
- 四角形
- 丸みを帯びた四角形
- 円形
- 直線
から選ぶことができ、読者に見て欲しい場所を囲むことで注意を引きつけることができます。
自由に書き込める
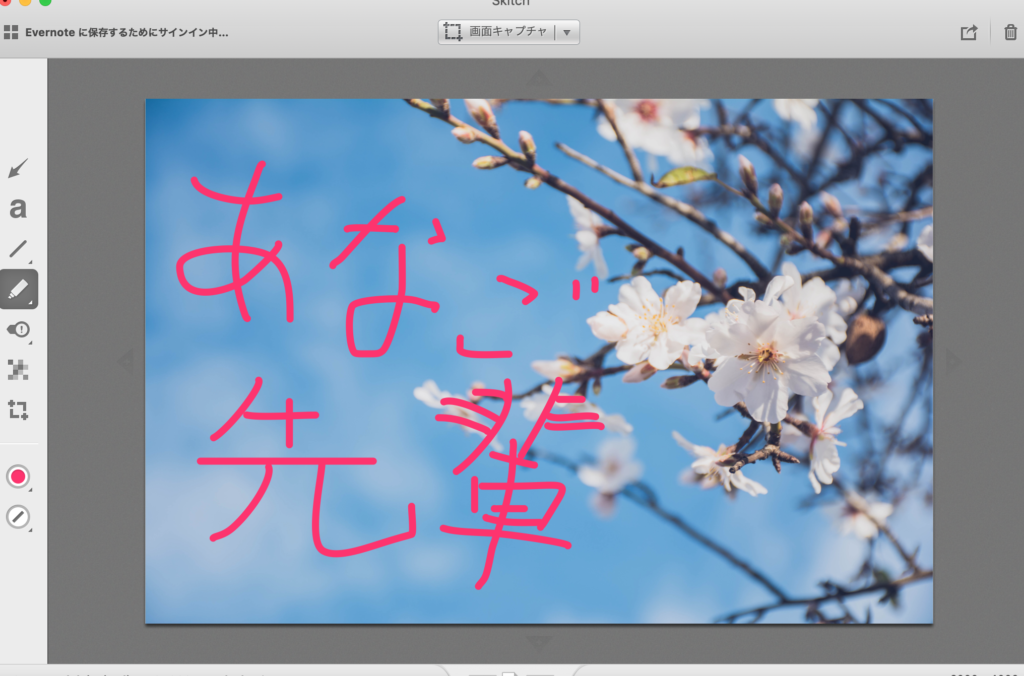
次は「自由に書き込める」ですね。
上から4つ目のペンマークを選択すると、好きなようにお絵かきすることができます。
手書き感を出したいときに使うと、可愛らしさが表現できて良さそうですね。

アテンションマークの挿入
次に紹介するのが「アテンションマークの挿入」です。
カラフルなアテンションマークが5種類用意されており、画像に注目させるために使用します。
なお、文字部分は自由に変えることができます。
「拒否」→「ダメだよ!」みたいな感じ。
モザイク加工
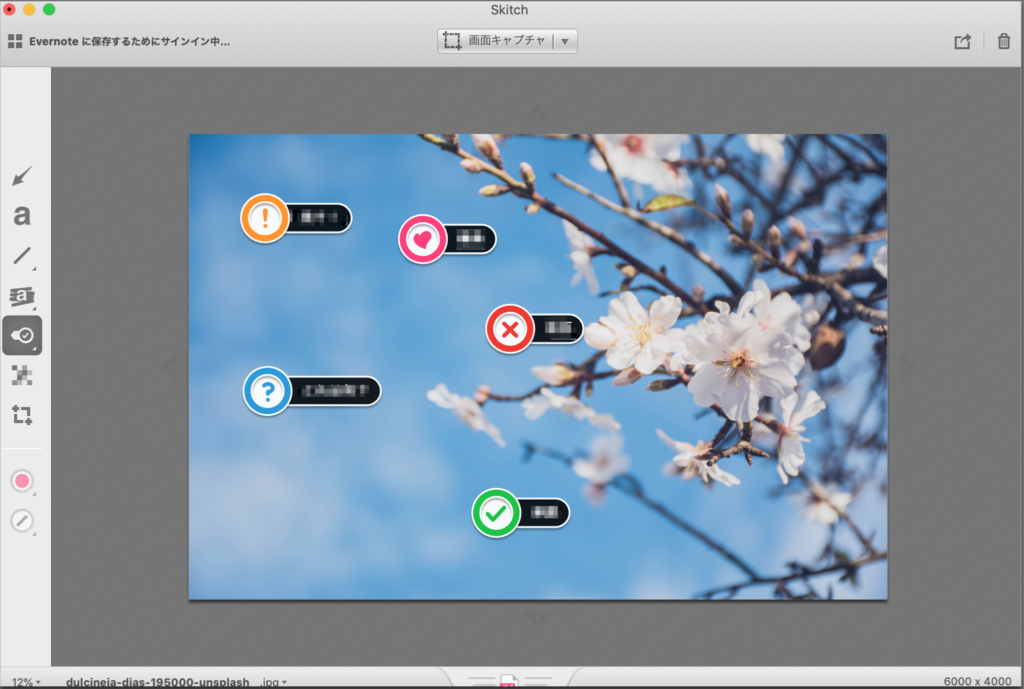
次に紹介するのは「モザイク加工」です。
画像では5番目のボタンが選択されているのですが、モザイク加工する際には上から6番目のボタンを選択します。
見られたくない文字などにモザイクを入れることができるので、個人情報を含む画像をアップしたいときに重宝します。
これもかなり簡単に加工できるので余計な手間が入りません。
画像の切り取り
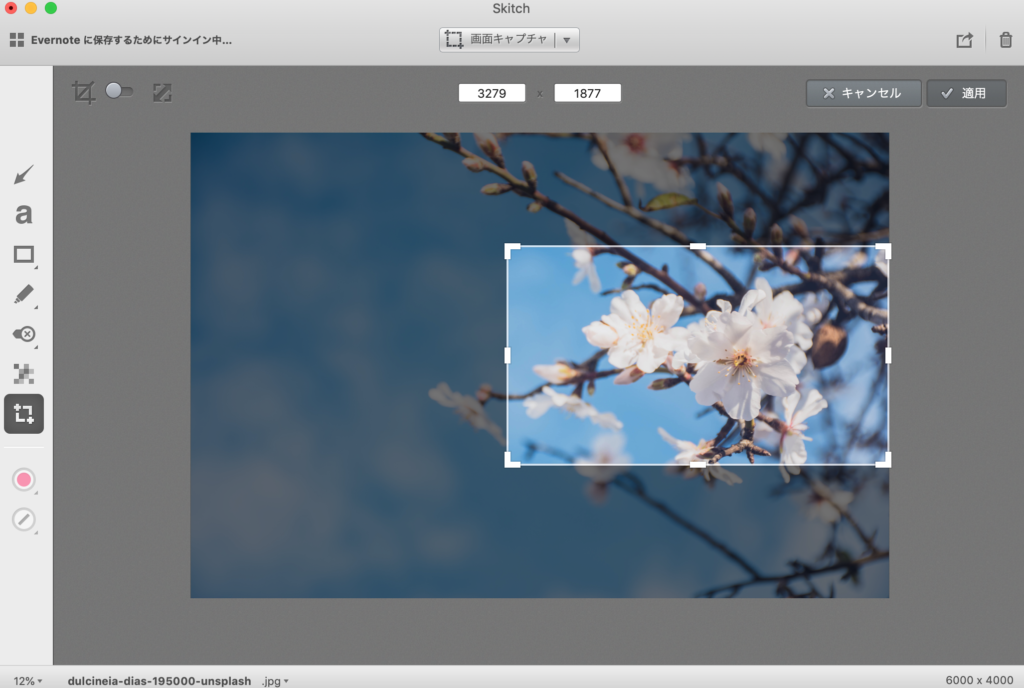
最後に紹介するのが「画像の切り取り」です。
上の画像のように特定の1部分だけを切り取りたいときに重宝する機能です。
(この場合だと桜の部分をピックアップしています)
そして、これが切り取った後の画像です。
このようにいらない部分を切り取って加工できる点がおすすめのポイントですね。
画面の保存方法 | ブログのアイキャッチ画像を作ってみる
私は画像を保存する際にスクリーンショットを使っています。
Macでスクリーンショットを使う方法は、「command」+「shift」+「4」です。
画面の取り込みたい部分をドラッグして範囲選択します。
選択範囲全体を移動するには、スペースバーを押しながらドラッグします。
マウスやトラックパッドのボタンから指を離すと、スクリーンショットがデスクトップに .png ファイルとして保存されます。
たった、これだけの手順で簡単に画像が保存できますのでぜひ覚えておいてください!
まとめ | ブログのアイキャッチ画像を作ってみる
いかがだったでしょうか?
これまでアイキャッチ画像をタイトルや装飾をせずに設定していたという人は、読者がわかりやすいように編集してみましょう。
操作は使っているうちに簡単に覚えることが可能ですので、まずは触って慣れましょう!
それでは、最後まで読んで下さりありがとうございました。